티스토리 코드 블럭 line number 표시(highlightjs-line-numbers.min.js)
https://growupcoding.tistory.com/1 장에서 코드 블럭 테마 변경 방법을 알아보았습니다.
하지만 조금 아쉽습니다. 코드 라인을 표시하면 사용자는 보다 코드를 참고 하기 쉬울 것입니다.
이번 장에서는 코드 블럭에 라인넘버를 추가하는 방법에 대해 알아 보겠습니다.
코드 블럭 highlightjs-line-numbers.min.js 다운로드
코드 블럭에 라인넘버를 추가하기 위해서는 우선 highlightjs-line-numbers.min.js 라이브러리가 필요 합니다.
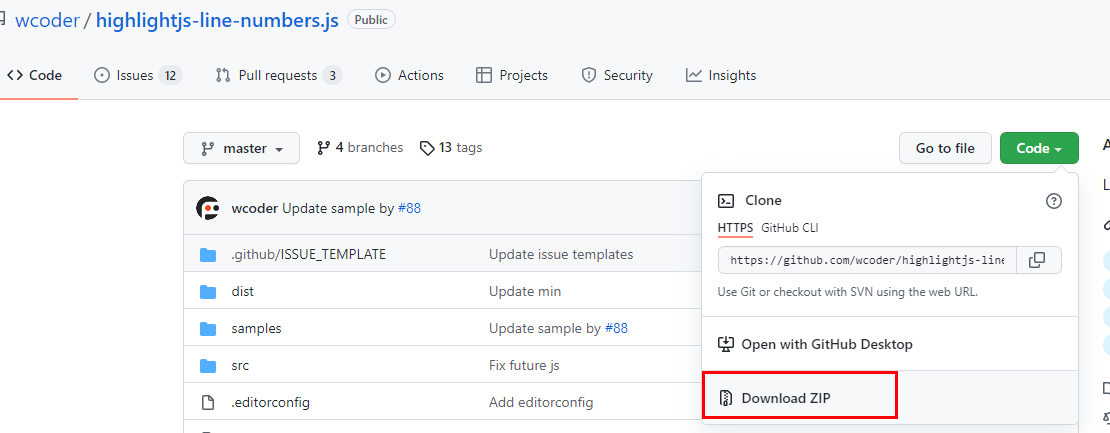
아래 GitHub 링크로 들어가서 highlightjs-line-numbers.min.js 를 다운로드 받습니다.
https://github.com/wcoder/highlightjs-line-numbers.js

티스토리 스킨 편집
소스가 다운로드되었다면 이제 티스토리 코드블럭에 line number 를 적용해 보겠습니다.
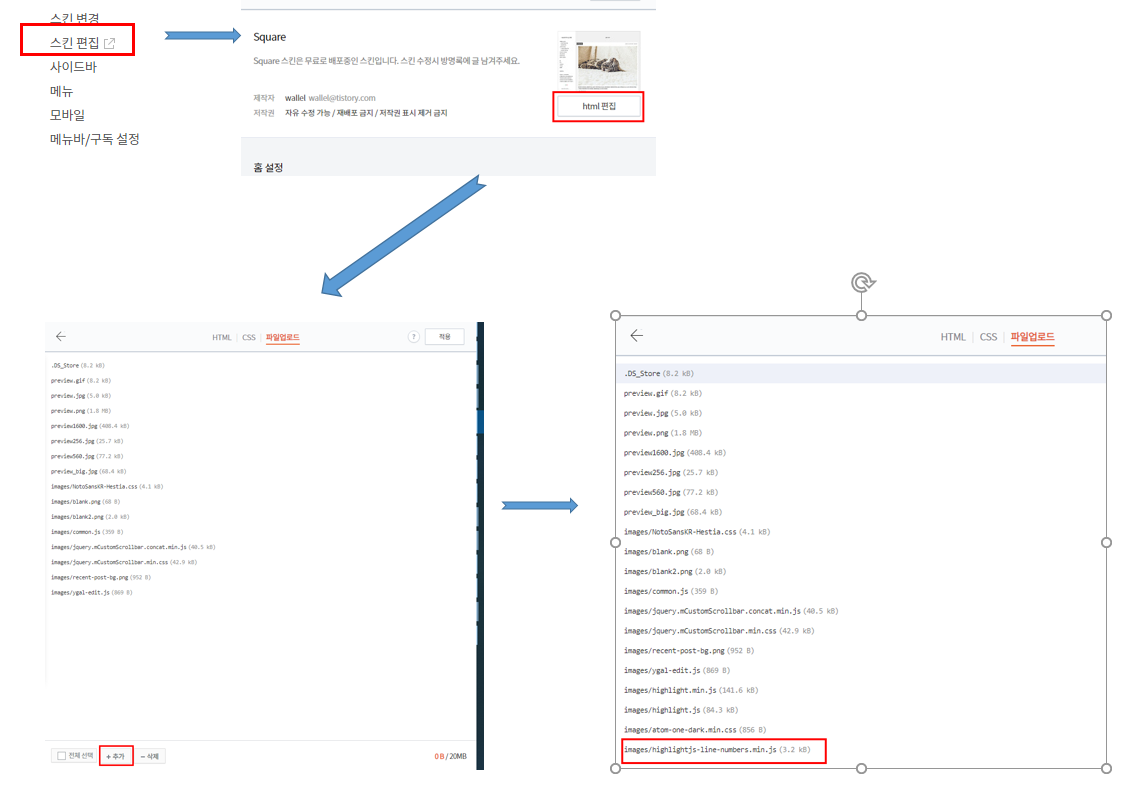
관리자 모드에서 스킨 편집을 통해 다운로드 받은 highlightjs-line-numbers.min.js 파일을 업로드 해주세요 (꾸미기 -> 스킨편집-> html 편집-> 파일 업로드)
업로드 파일 이름
- dist/highlightjs-line-numbers.min.js

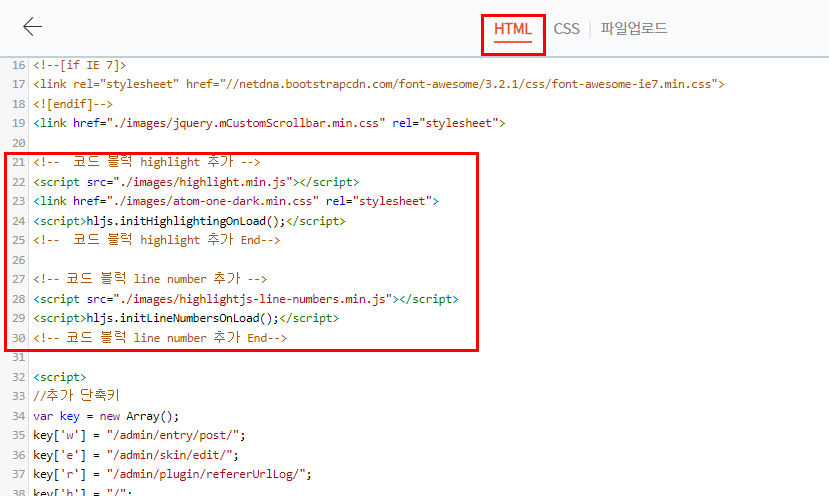
업로드가 완료 되었다면 이제 HTML 소스 코드를 편집해서 highlightjs-line-numbers.min.js 스크립트를 적용 해주면 됩니다.
highlight 소스 삽입 위치는 <head> 와 </head> 사이에 넣습니다.

<!-- 코드 블럭 highlight 추가 -->
<script src="./images/highlight.min.js"></script>
<link href="./images/atom-one-dark.min.css" rel="stylesheet">
<script>hljs.initHighlightingOnLoad();</script>
<!-- 코드 블럭 highlight 추가 End-->
<!-- 코드 블럭 line number 추가 -->
<script src="./images/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>
<!-- 코드 블럭 line number 추가 End-->
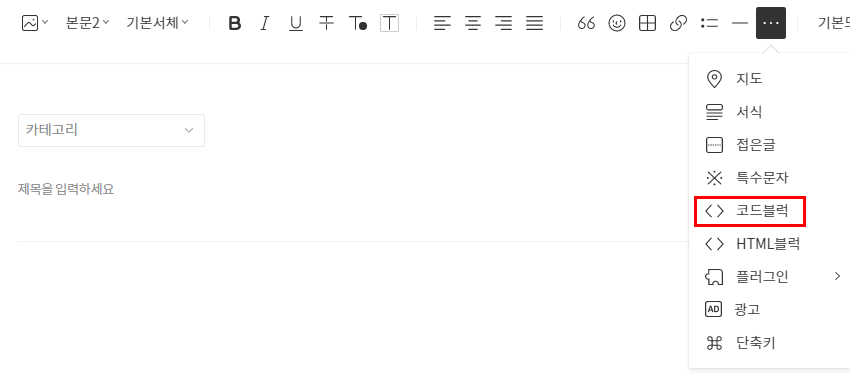
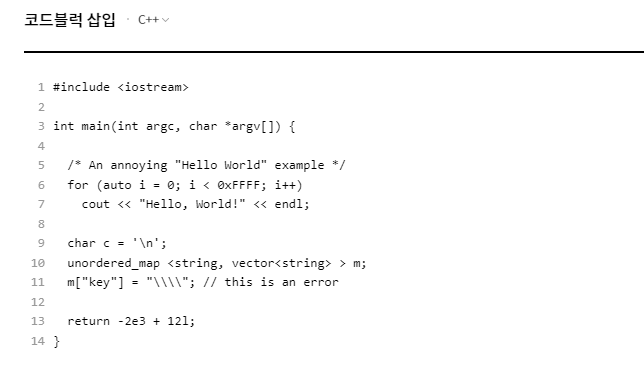
코드 블럭 Line Number 적용 결과 확인
글쓰기 버튼을 누른후 코드 블럭에 코드를 작성합니다.


테스트 코드 블럭
#include <iostream>
int main(int argc, char *argv[]) {
/* An annoying "Hello World" example */
for (auto i = 0; i < 0xFFFF; i++)
cout << "Hello, World!" << endl;
char c = '\n';
unordered_map <string, vector<string> > m;
m["key"] = "\\\\"; // this is an error
return -2e3 + 12l;
}

'99. 블로그 꾸미기 > 스킨편집' 카테고리의 다른 글
| 티스토리 이미지 사이즈 줄이기 (0) | 2022.05.24 |
|---|---|
| 티스토리 Font Awesome 사용법 (0) | 2022.02.15 |
| [티스토리]코드블럭 테마 적용 (1) | 2022.02.14 |