티스토리 코드 블럭 테마 적용(highlight.js)
블러그에 글을 쓸때 코드를 작성하는 경우가 있습니다.
티스토리에서 기본 제공하는 코드블럭을 사용하면 코드를 보기가 다소 부족한 면이 있습니다.
조금더 소스를 보기쉽고 참고하기 쉽도록 코드블럭을 업그레이드 해보겠습니다.
코드 블럭 hightlight 추가
highlight 변경하기 위해서는 우선 highlight.js 라이브러리가 필요 합니다.
아래 링크로 들어가서 highlight.js 를 다운로드 받습니다.
https://highlightjs.org/download/
Getting highlight.js
Hosted A prebuilt version of highlight.js with 34 commonly used languages is hosted by following CDNs: cdnjs jsdelivr unpkg You can find the list of commonly used languages below in the custom download form. For other available styles look into the highlig
highlightjs.org


적용테마 선정
스킨이 다운로드 완료 되었다면 이제 적용할 코드 블럭 테마를 살펴 보겠습니다.
https://highlightjs.org/static/demo/ 에서 내가 적용할 코드 블럭을 테마를 먼저 살표 보겠습니다.
저는 Atom One Dark 테마를 적용하도록 하겠습니다.

highlight.js demo
highlightjs.org
티스토리 스킨 편집
highlight 가 다운로드되었다면 이제 티스토리 코드블럭에 highlight 를 적용하겠습니다.
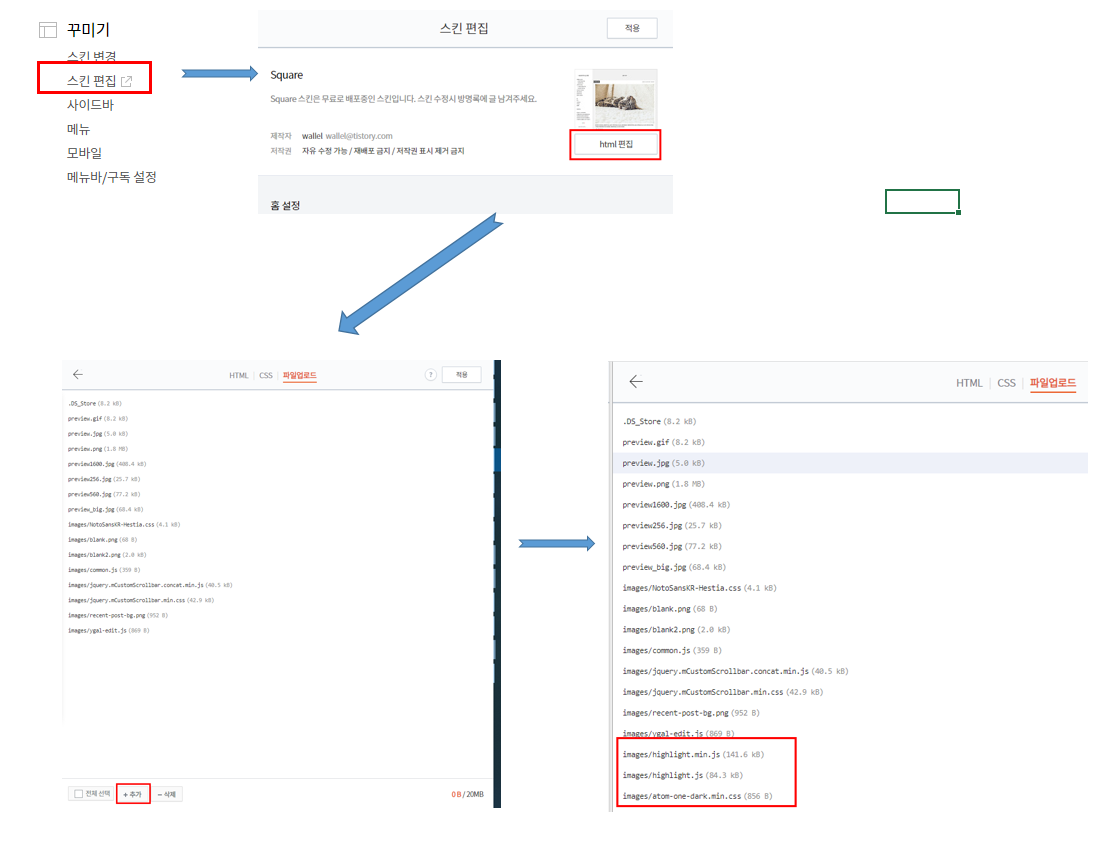
관리자 모드에서 스킨 편집을 통해 다운로드 받은 highlight.js 파일을 업로드 해주세요 (꾸미기 -> 스킨편집-> html 편집-> 파일 업로드)
업로드 파일 이름
1.highlight.js , highlight.min.js
2.styles\테마( styles\atom-one-dark.min.css)
* 데모 환경에서 Atom One Dark 를 선택 하셨다면 적용할 스크립트는 atom-one-dark.min.css 가됩니다.
만약 Base16/Apathy 를 선택 하셨다면 styles\base16\apathy.min.css 스크립트를 업로드 하셔서 사용하시면됩니다.

업로드가 완료 되었다면 이제 HTML 소스 코드를 편집해서 highlight 스크립트를 적용 해주면 됩니다.
highlight 소스 삽입 위치는 <head> 와 </head> 사이에 넣습니다.

<!-- 코드 블럭 highlight 추가 -->
<script src="./images/highlight.min.js"></script>
<link href="./images/atom-one-dark.min.css" rel="stylesheet">
<script>hljs.initHighlightingOnLoad();</script>
<!-- 코드 블럭 highlight 추가 End-->
atom-one-dark.min 테마 코드 블럭 적용
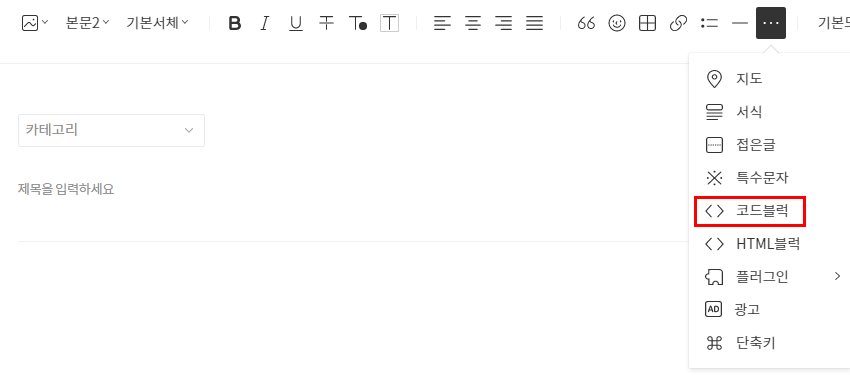
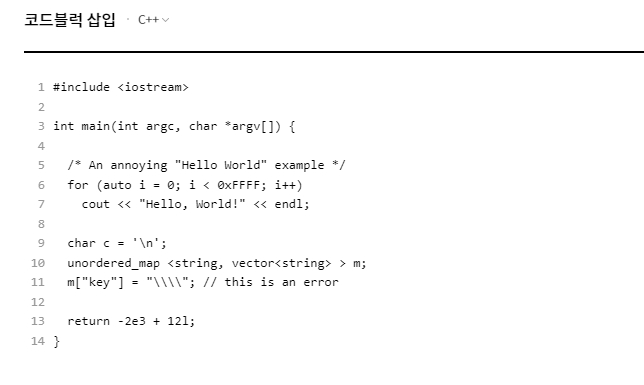
글쓰기 버튼을 누른후 코드 블럭에 코드를 작성합니다.



헉! 이건 내가 원했던 코드 블럭 테마가 아닙니다.
이런 이유는 티스토리에서 기본 제공하는 Synctax Highlight 가 적용 되었기 때문입니다.
플러그인에서 Synctax Highlight 기능 사용을 해제후 확인해주세요

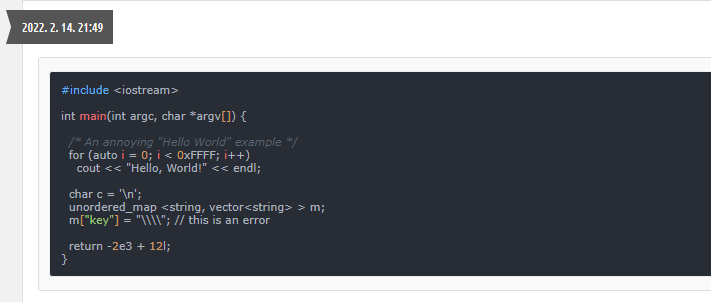
atom-one-dark 테마 적용 결과
해제가 되었다면?
아래 처럼 예쁘게 코드블럭이 적용되어 화면에 코드가 예쁘게 표시될 겁니다.

'99. 블로그 꾸미기 > 스킨편집' 카테고리의 다른 글
| 티스토리 이미지 사이즈 줄이기 (0) | 2022.05.24 |
|---|---|
| 티스토리 Font Awesome 사용법 (0) | 2022.02.15 |
| [티스토리]코드 블럭 line number 추가 (0) | 2022.02.15 |